
自分で書いた記事を眺めていてこう思う。
「なんか読みずらい。」
もちろん、私に文章力がないことは百も承知。
その上で工夫できることないかな?って真っ先に思いついたのが「装飾」だ。
大事なところを色付けしたり、太枠で囲んだり。
スタイルシートを使って視覚的に読みやすくすることはできるはずだ。
だが私には何も見ずにHTMLやスタイルシートを書く能力はない。
そこで今回も登場するのが「ChatGPT先生」というわけ。
私のブログではChatGPTに入力する指示(プロンプト)を書く場面が多々あるのだが、どこからどこまでがプロンプトなのかパッと見でわからないので、枠で囲めたらきっと読みやすくなるはず!
で、早速ChatGPTに聞いてみた。
「ブログ記事中で使える装飾についての相談です。文字を吹き出しのように囲む枠をデザインしたいです。デザイン案を作成してください。」
そしたら早速返事が。
「ブログ記事内で使える「吹き出し風の文字装飾枠」には、以下のようなバリエーションが考えられます。WordPressやHTMLベースのブログで活用できるよう、CSS+HTMLで使えるコード例もあわせて紹介します。」

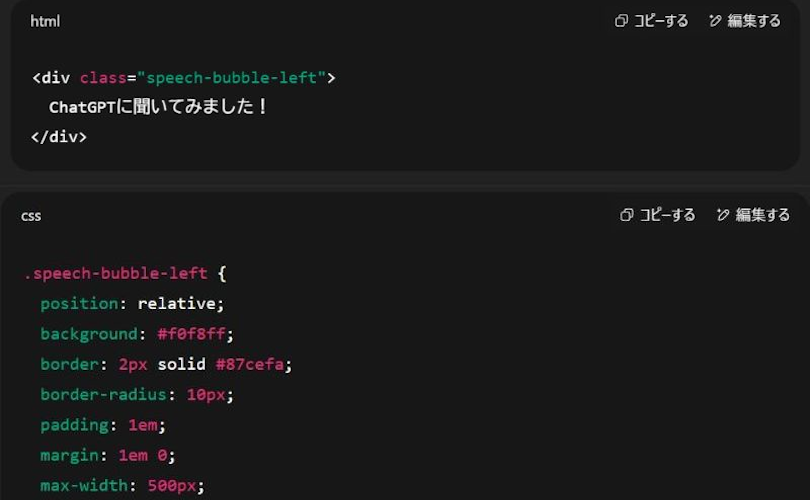
こんな感じで出力されました。
なんと!そのままコピーして使えるHTMLとCSSのデザイン案が4つも!
ただ、これだけだと実際の見た目が分からないよね。
どんなデザインになるのか早速試してみよう!とワードプレスを触っていたときにそれは発覚した。
あれ?このワードプレスのテーマ、初めから「吹き出し」出せるようになってる!?
今回、私はTCDという会社のテーマを購入してブログを構築しているのだが、なんか機能として初めから入っているっぽい!
>ちなみにこんなテーマです。(←初心者でも美しいHPが作れるのでおすすめ)
ChatGPT先生ごめんなさい!私がボンクラだったせいで、とんだお手間をっ!
でも、ChatGPTにとってこのようなプログラムコードを出力するくらいお手の物!ということが分かっただけでも収穫である。
なので次、ワードプレステーマに実装されていないCSSを作りたいときは、再度ChatGPT先生のお力を借りようと心に誓うのであった。
次のブログからTCDが用意してくれたクイックタグを使って記事の飾り付けをしようと思う。
<追伸>
折角CSSを出してもらったので、試しに反映してみた。
↑こんな感じの吹き出しでした。