先日、書いた記事内に「吹き出し」を表示させたい!とChatGPT先生に無茶ぶりをした結果、あっさり解決した件があったのだが、今回はその話の続き。
前回の記事⇒ChatGPTにスタイルシート作ってもらった
結局ワードプレステーマに付属の機能を使うことにしたのだが、

私がChatGPTに入力内容を語りかけているイメージなのだが、
そう、まだ私にはアイコンがないのだ。
リアルなおじさんの顔写真なんて誰も見たくないと思うし、出したくもない。
折角ならChatGPTに私の顔写真に代わるイメージキャラクターを作ってもらおう!と考えた訳だ。
早速、ChatGPT先生にお願いしてみる。

折角ならかわいいキャラクターにしたいな、でも自分の特徴も少しだけ入れたい。
そんな無茶ぶりに、ChatGPT先生が考え込むこと数分。出来上がったのがこれ。

なんか元気なさそうw
可愛いのだけど、なんか違うw
しまった!私が「哀愁漂う」なんて余計なキーワード入れたから!
これは長い戦いになりそうだ…
数時間後
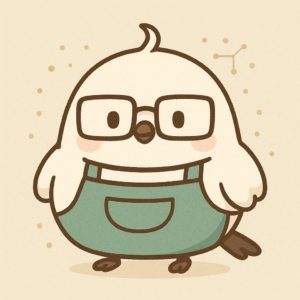
それからChatGPT先生と試行錯誤を繰り返すこと数時間。
このキャラクターに落ち着きました。

「あんまり変わってないじゃんw」とか言わないでっ!
ここまで戻すの大変だったんだから!
というのも、ChatGPTで画像の微調整を繰り返すと、元のデザインからどんどん離れてしまうからだ。
なので、画像内の一部分の微調整をお願いするよりも、最初に入れた指示(プロンプト)を修正して画像をはじめから作り直してもらうほうがよさそう、というのが今回私が出した結論だ。
最終的に入れたプロンプトはこんな感じ。

そして今回学んだことがもう一つ。
それが「gen_id」だ。
この「gen_id」は生成されたデザインに対して割り振られるIDで、
「このIDを維持して」とプロンプトに入力することにより、デザインそのままで表情だけ変えるなどの調整が可能になるのだ。

こんな感じ。
なので、気に入ったデザインが出来たら「gen_id」を固定して、好きなバリエーションの絵を作ってもらうことにしよう。

出来た!
ついでに
ついでになんて言ったら怒られそうだが、「ChatGPT先生」のゆるキャラも作ってみた。

なんか可愛い。しかも一発でこれを出力するなんて!
さっきまでの苦労が嘘のようだ。

これからもよろしくね。